Cocos Creatorを使用したAndroidアプリの開発環境を構築する際の手順です。
画像だらけで長くなってますが、ご了承ください。
Windows編と書きましたが、Mac編の予定はありません。Mac持ってないので。
今回使用するバージョン
| Java SDK | 8u111 |
|---|---|
| Apache Ant | 1.9.7 |
| Android Studio | 2.2.1.0 |
| Cocos Creator | 1.3.0 |
Java SDK
Java SDKのダウンロードとインストール
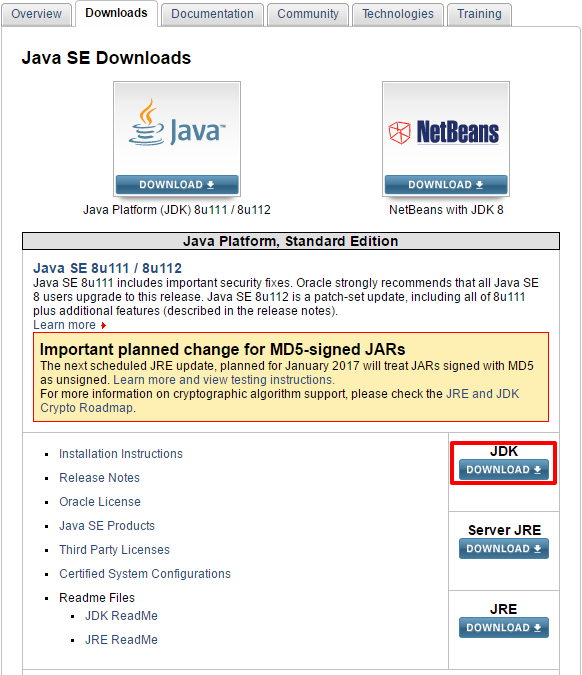
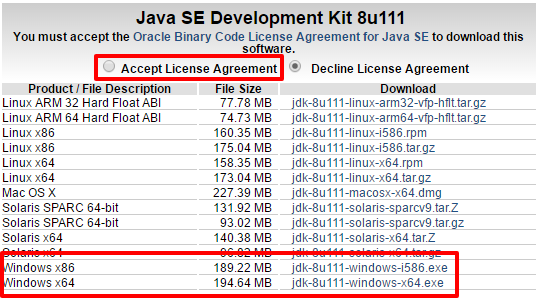
Java SEのダウンロードページに行き、最新版のJava SDKをダウンロードします。


OSが32bit版の場合はx86、64bit版の場合はx64を選択してください。
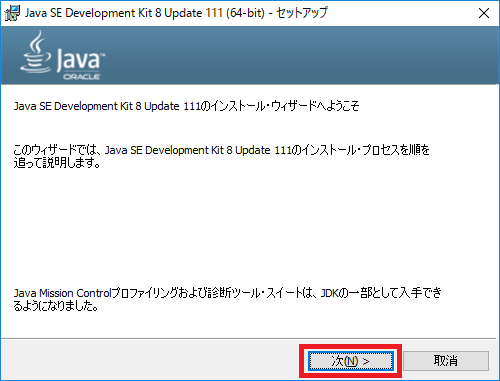
ダウンロードしたインストーラーを実行し、Java SDKをインストールします。


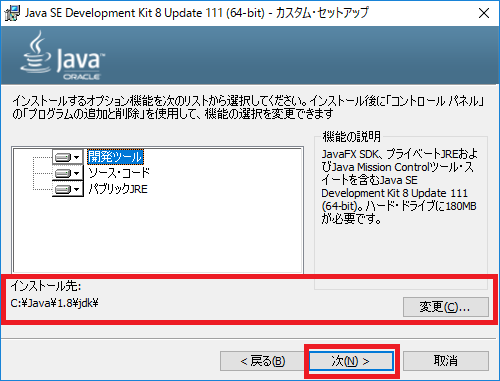
JDKのインストール先はデフォルトでも変更しても構いません。
私は以下の場所に変更しました。
C:\Java\1.8\jdk

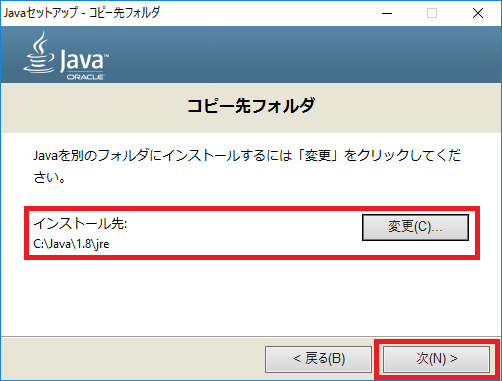
JREのインストール先はデフォルトでも変更しても構いません。
私は以下の場所に変更しました。
C:\Java\1.8\jre

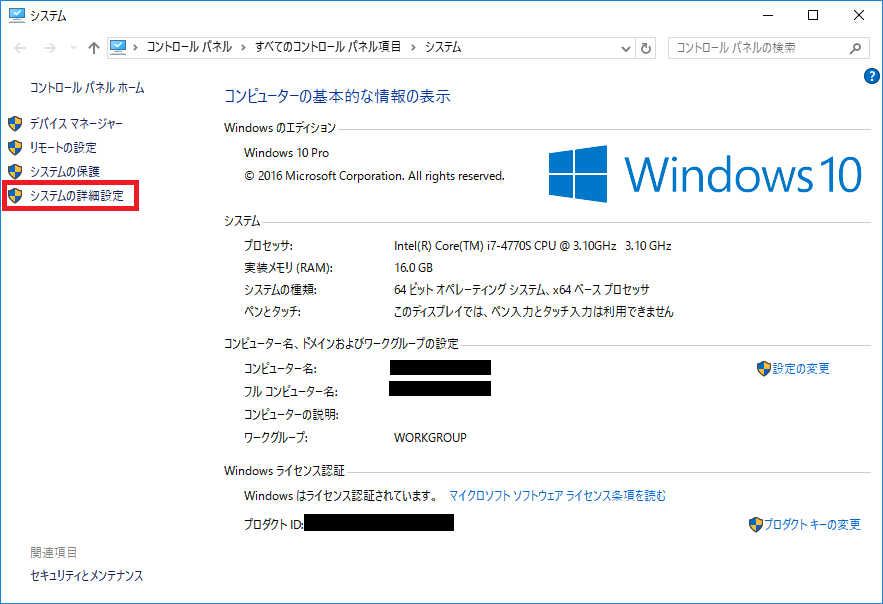
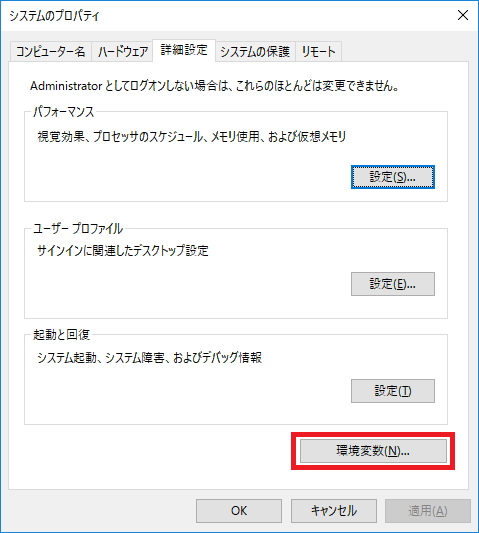
環境変数の設定
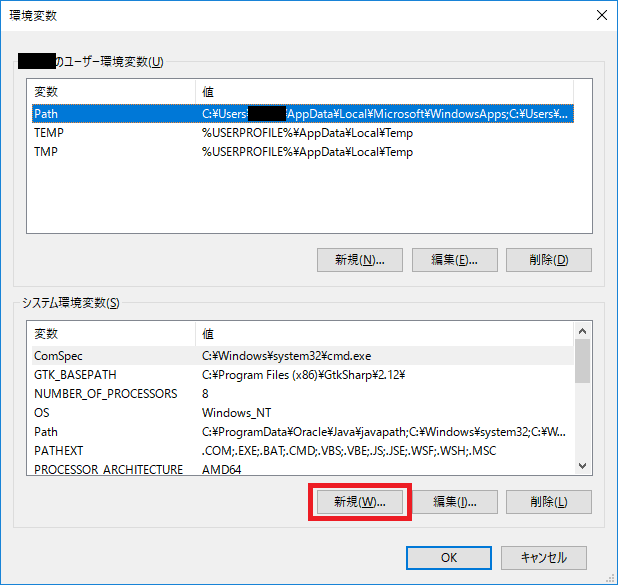
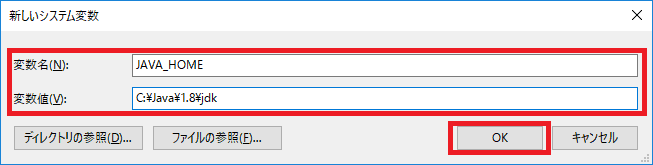
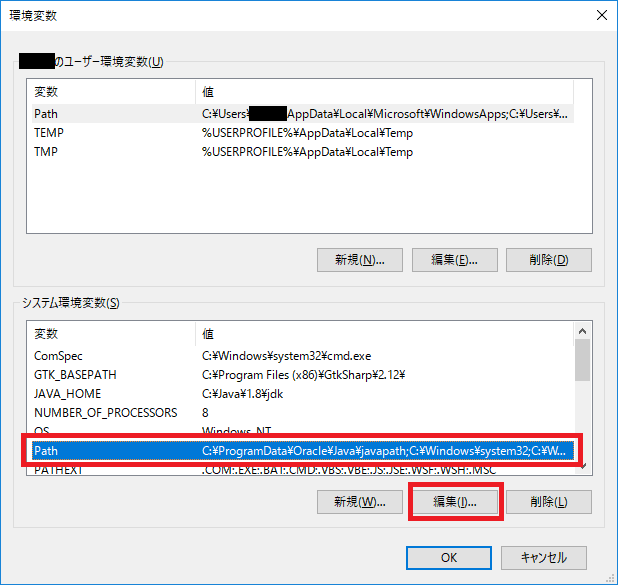
システム環境変数に以下の値を設定します。
| 変数名 | 変数値 |
|---|---|
| JAVA_HOME | JDKのインストールディレクトリ 私の場合は「C:\Java\1.8\jdk」 |
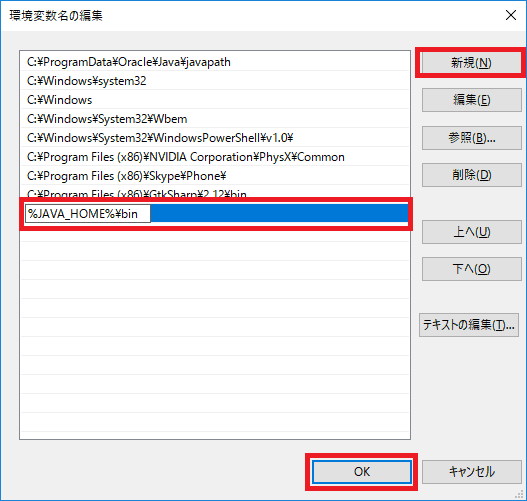
| Path | %JAVA_HOME%\bin ※既存の値に追記してください |








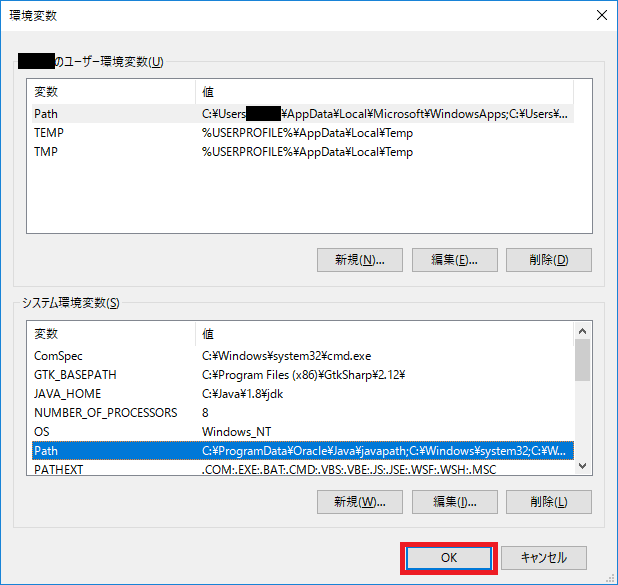
環境変数を設定したらPCを再起動してください。
※再起動しなくても反映されることがありますが、念のためです。
Apache Ant
Apache Antのダウンロードとインストール
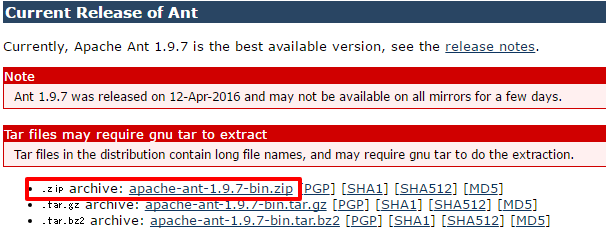
Apache Antの公式ページに行き、Antのバイナリをダウンロードします。


ダウンロードしたZipファイルを展開し、「apache-ant-X.X.X」のフォルダ名を「apache-ant」にリネームしてCドライブ直下に配置します。
配置したらAntのbinディレクトリまでが以下のような構造になるはずです。
C:\apache-ant\bin
Android Studio
Android Studioのダウンロードとインストール
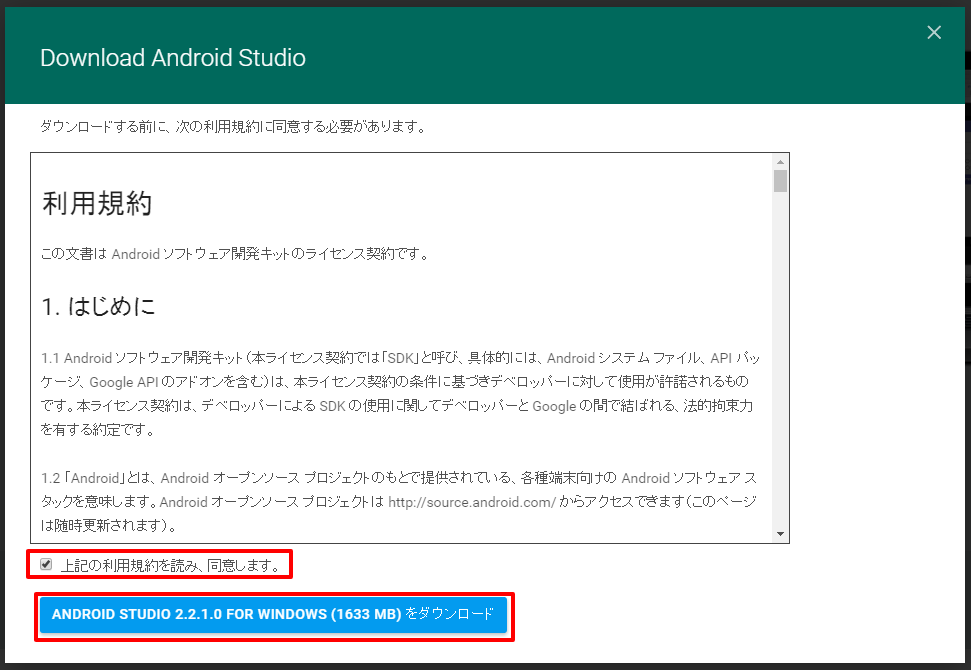
Android Studioのページに行き、Android Studioのインストーラーをダウンロードします。


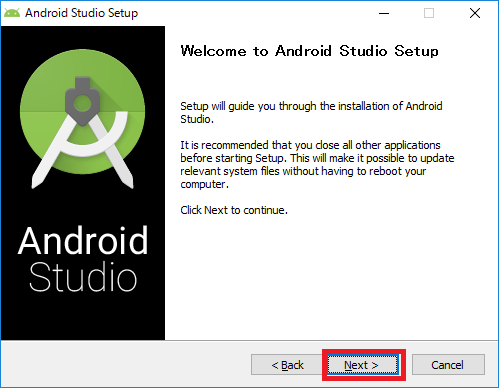
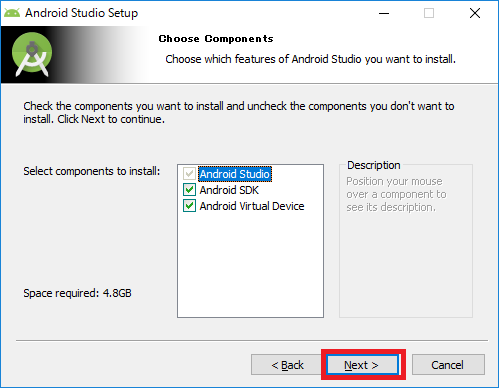
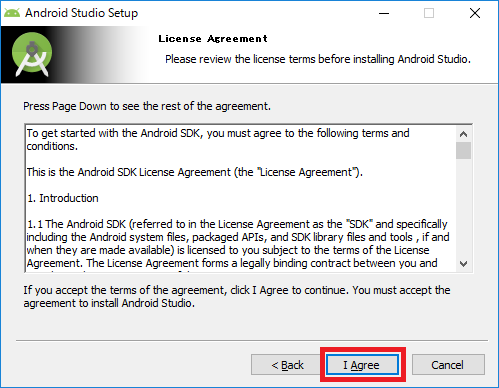
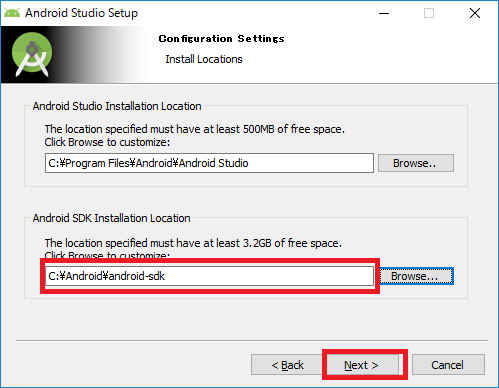
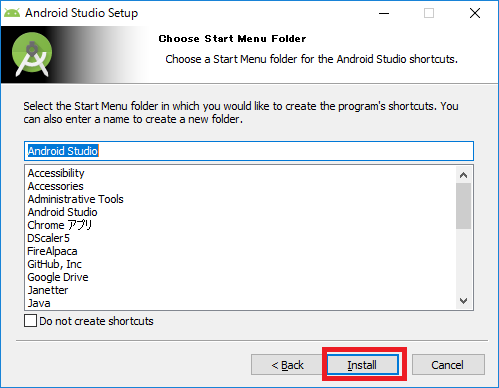
ダウンロードしたインストーラーを実行し、Android Studioをインストールします。




Cocos Creatorの設定でAndroid SDKを展開した場所を指定する必要があるので、わかりやすいところにした方がいいです。
私は以下の場所に展開しました。
C:\Android\android-sdk



Android Studioの初期設定
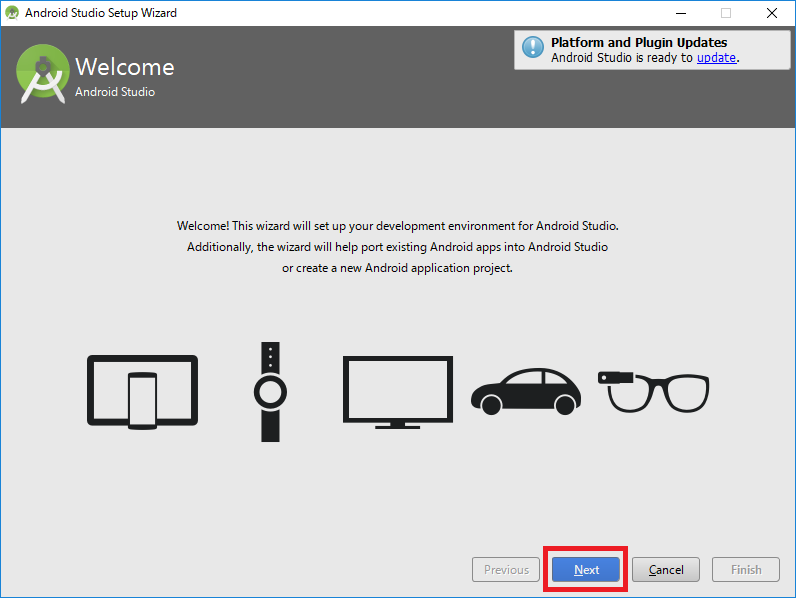
Android Studioを起動し、初期設定を行います。

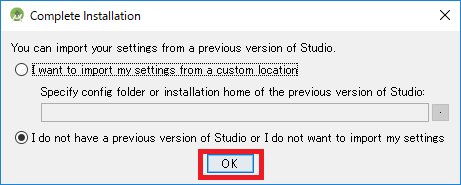
以前のAndroid Studioの設定を引き継ぐかどうか聞かれますが、今回が初めてのインストールなのでそのまま進みます。


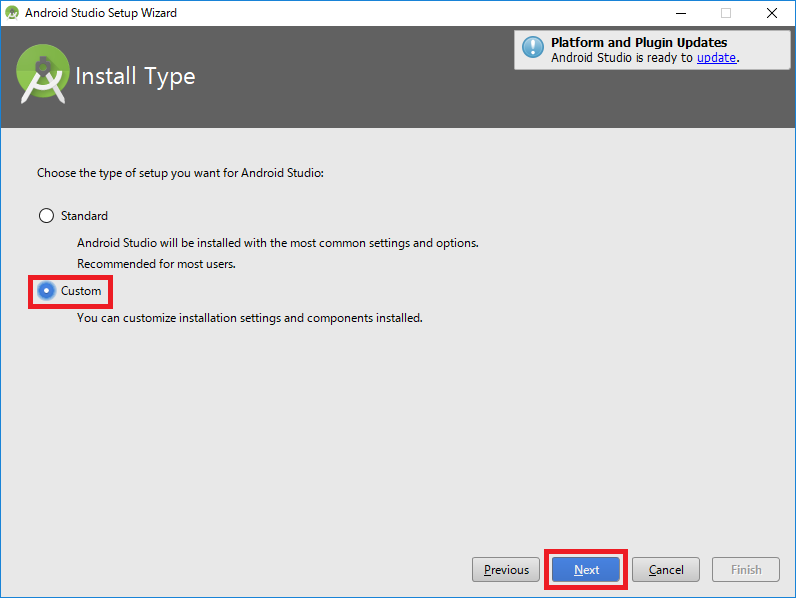
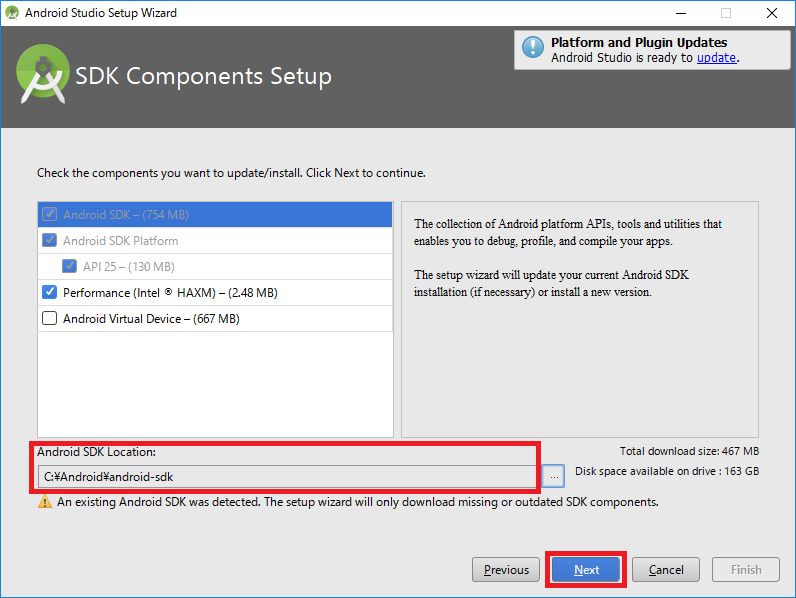
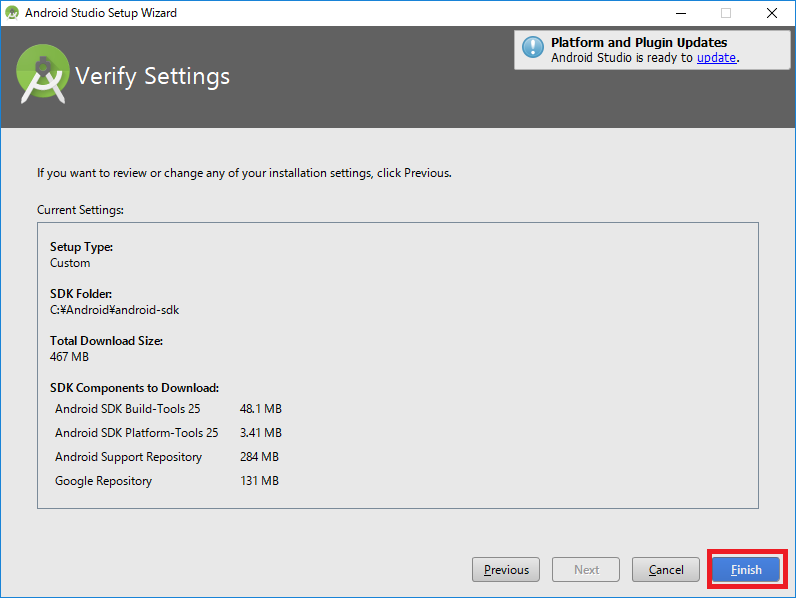
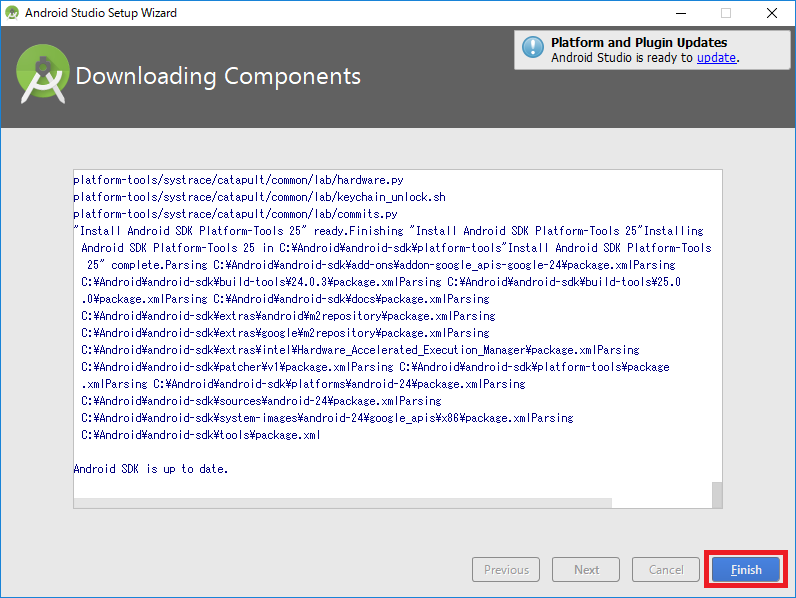
Android SDK Locationの設定があるので、Customを選択して進みます。


Android SDKの場所をAndroid Studioのインストール時に展開した場所に変更します。



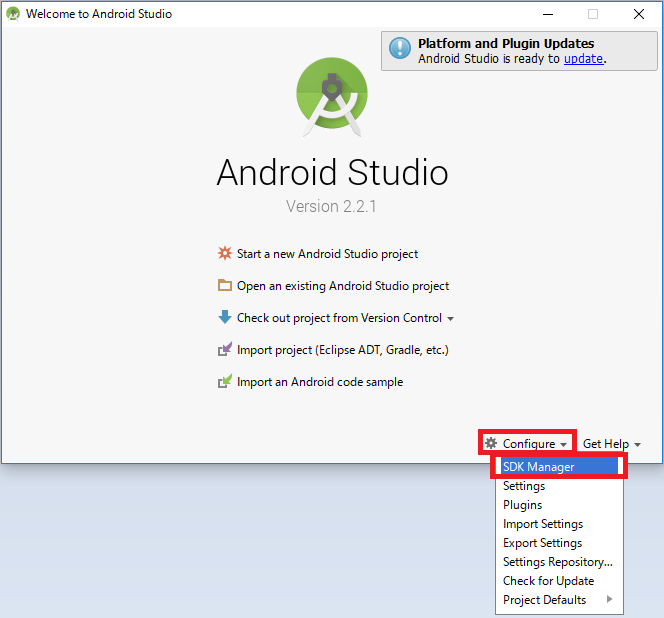
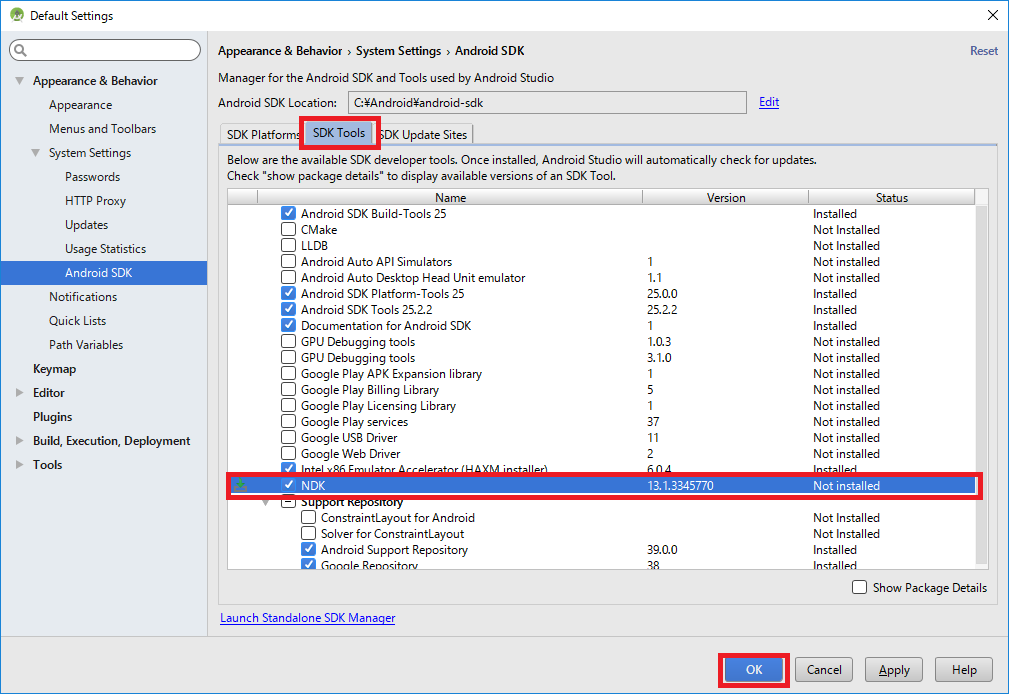
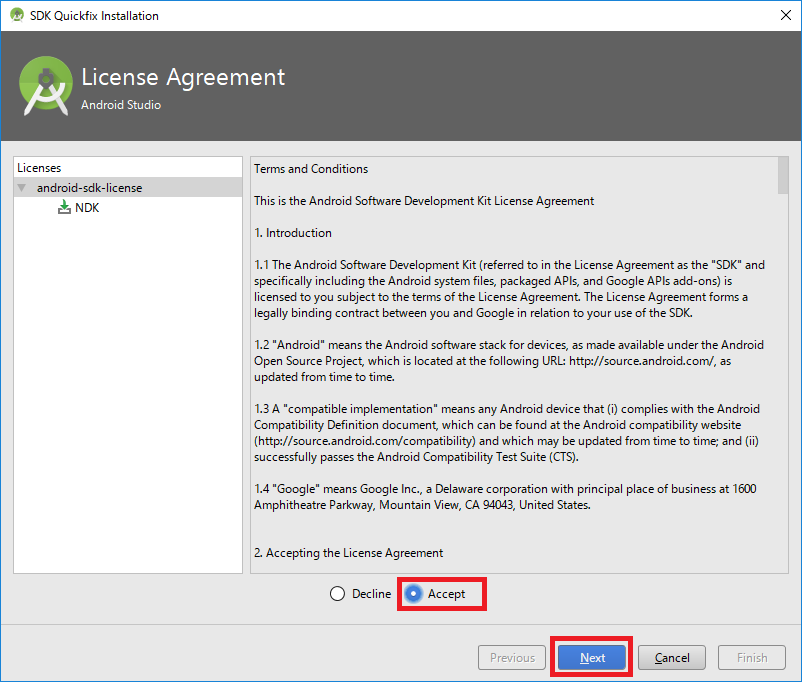
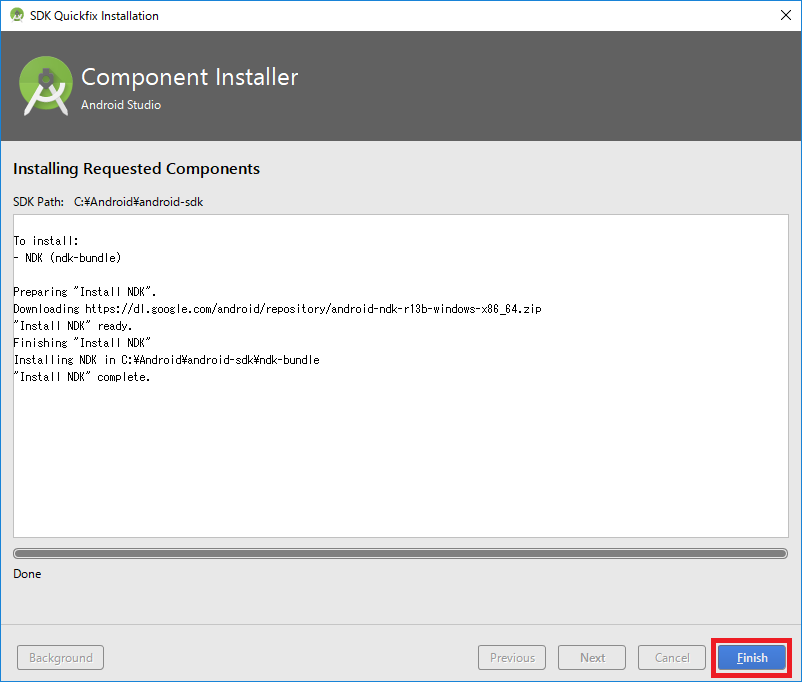
SDK Managerを開き、Android NDKをインストールします。




Cocos Creator
Cocos Creatorのダウンロードとインストール
Cocosの公式ページに行き、Cocos Creatorのインストーラーをダウンロードします。


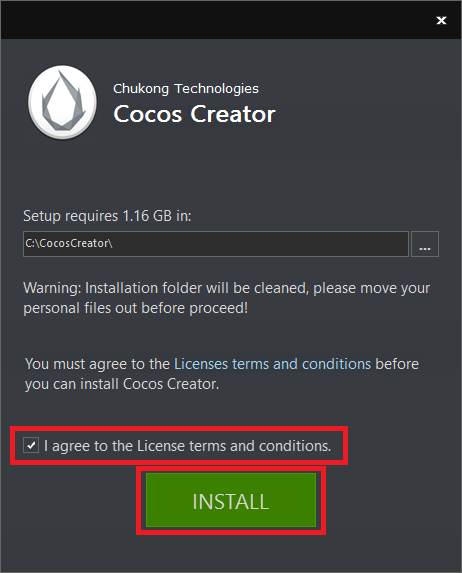
ダウンロードしたインストーラーを実行し、Cocos Creatorをインストールします。

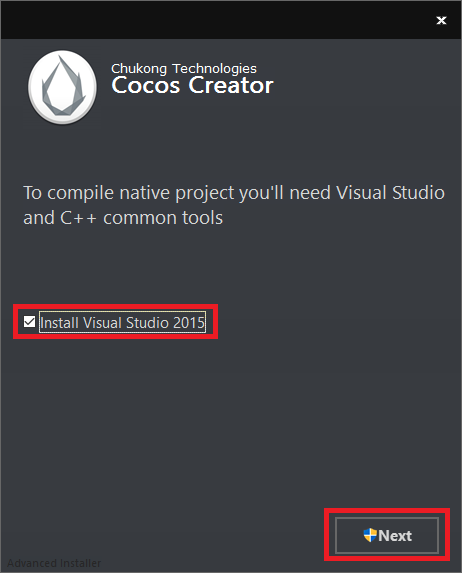
言語を問われますが、英語か中国語しか選べないので、Englishを選択したまま進みます。


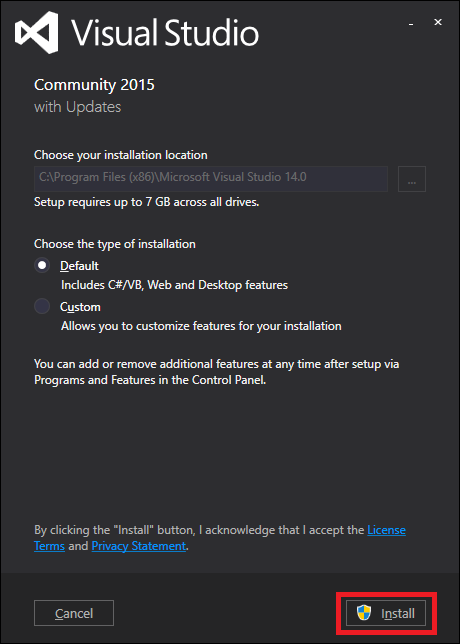
C++のコンパイルにVisual Studio 2015が必要らしいので、インストールします。



Cocosプロジェクトの作成
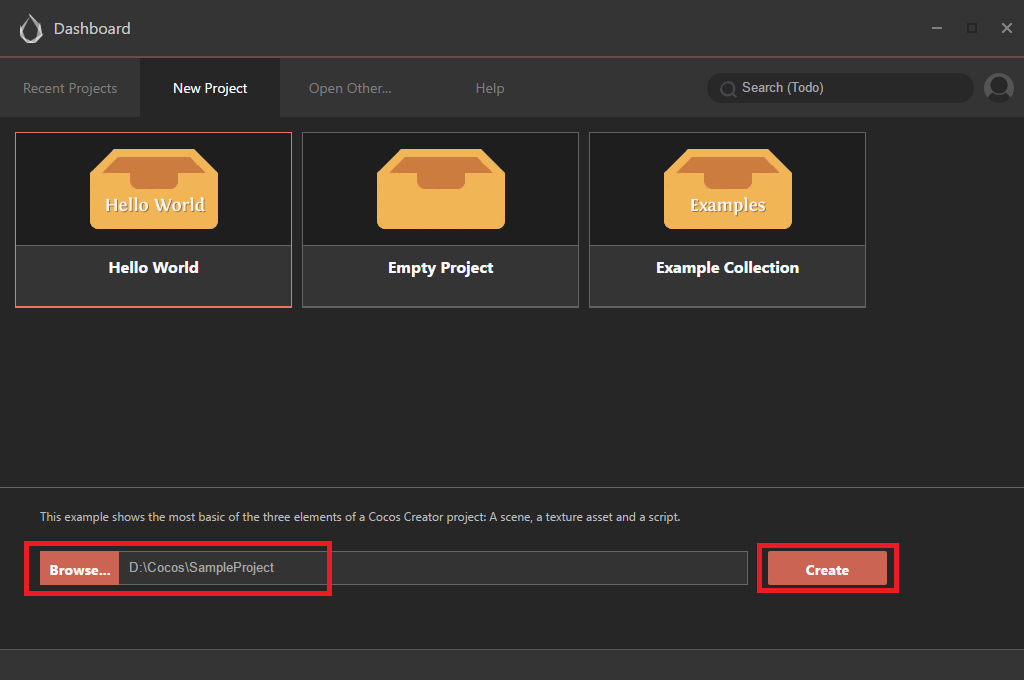
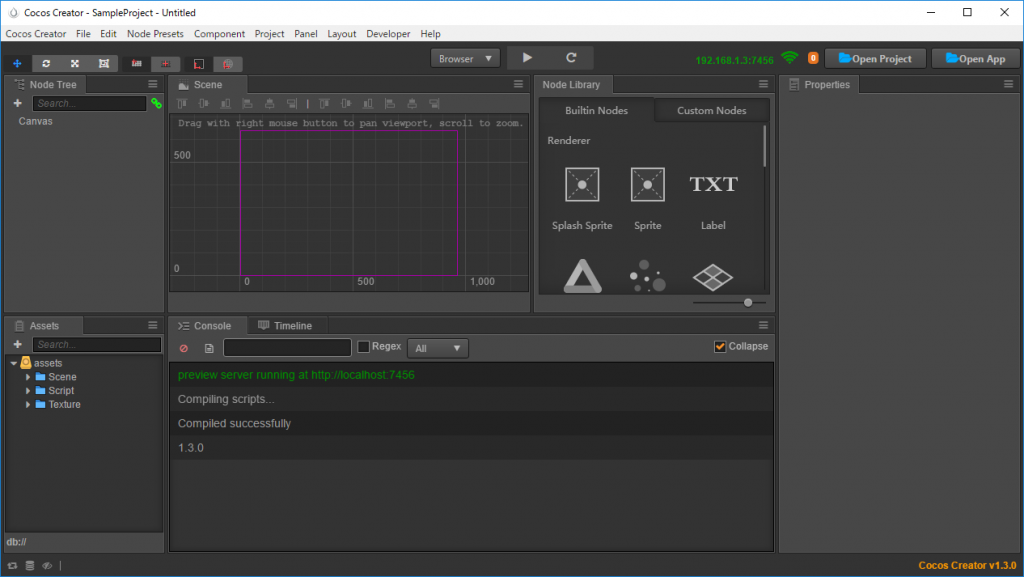
インストールしたCocos Creatorを起動し、Cocosプロジェクトを作成します。


使用する言語を問われるので、Englishを選択します。

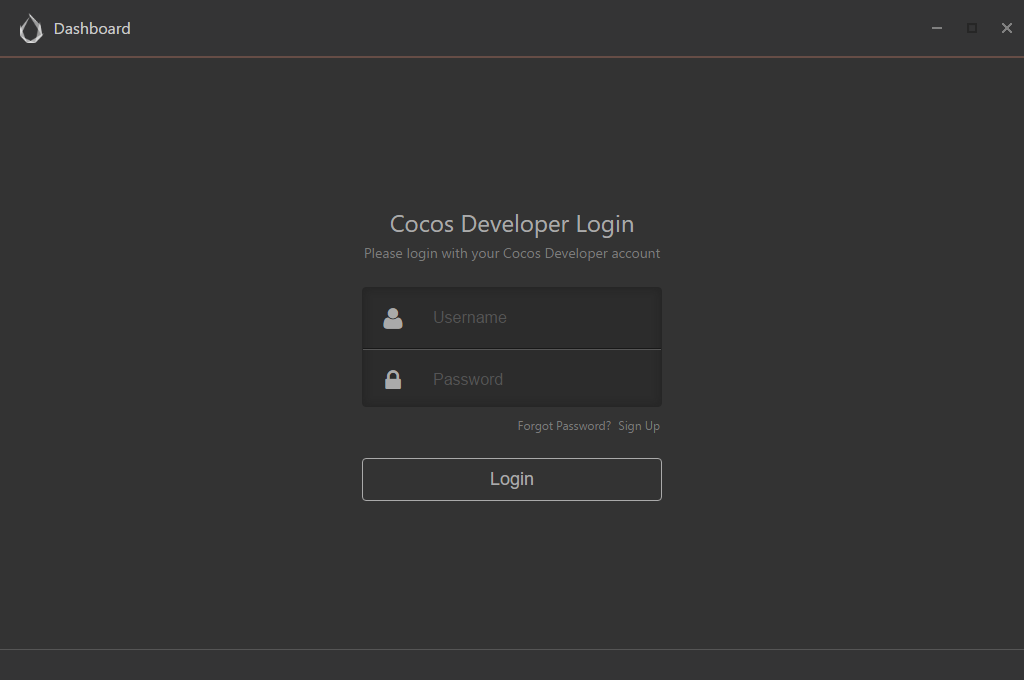
Cocos Creatorを使用するためにはCocos Developerの登録が必要となります。
すでに登録済みの場合はメールアドレスとパスワードを入力してLogin、未登録の場合はSign Upをクリックしてユーザ登録をしてください。


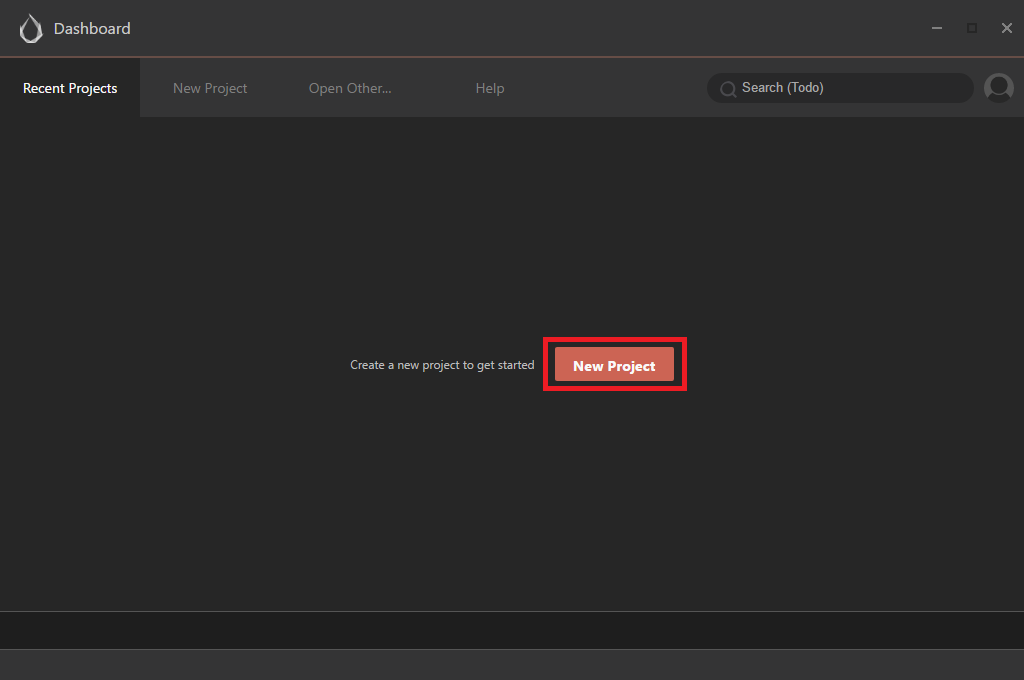
プロジェクトの作成先を変更し、プロジェクトを作成します。

Androidアプリ開発用の設定
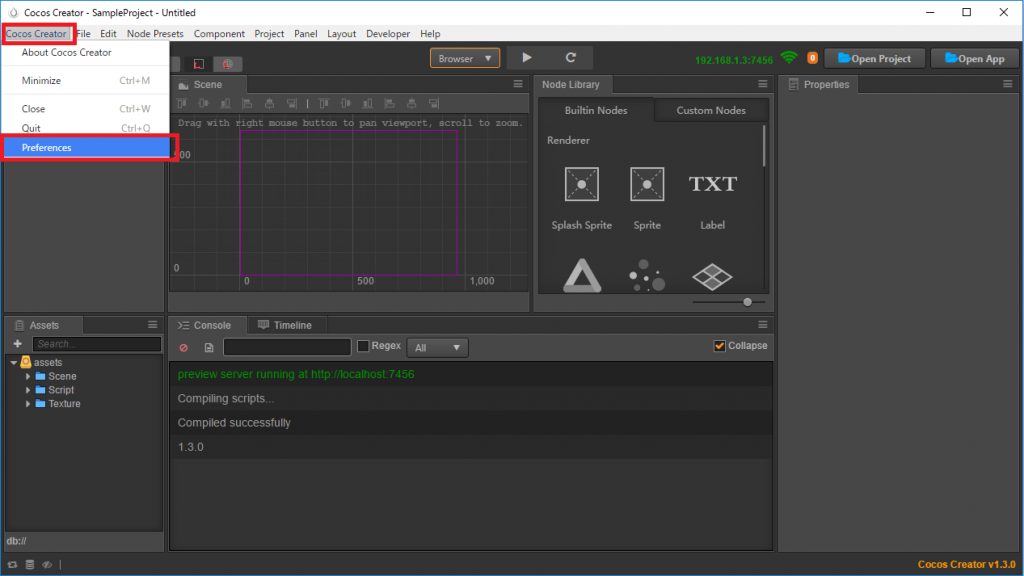
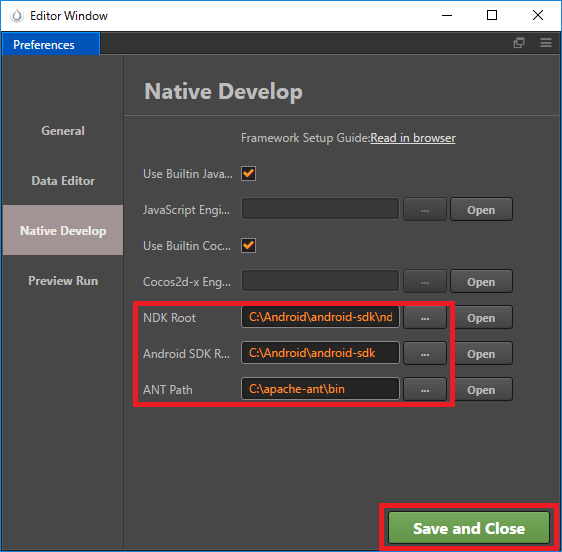
Cocos Creatorの設定画面を開き、Androidアプリをビルドするための設定をします。
設定するのはAndroid NDKとAndroid SDKのrootディレクトリ、Antのbinディレクトリです。
今回の私の環境の場合、以下のようになります。
| Android NDK | C:\Android\android-sdk\ndk-bundle |
|---|---|
| Android SDK | C:\Android\android-sdk |
| Ant | C:\apache-ant\bin |


Android Studioプロジェクトの作成
Cocosプロジェクトに紐づいたAndroid Studioのプロジェクトを作成します。
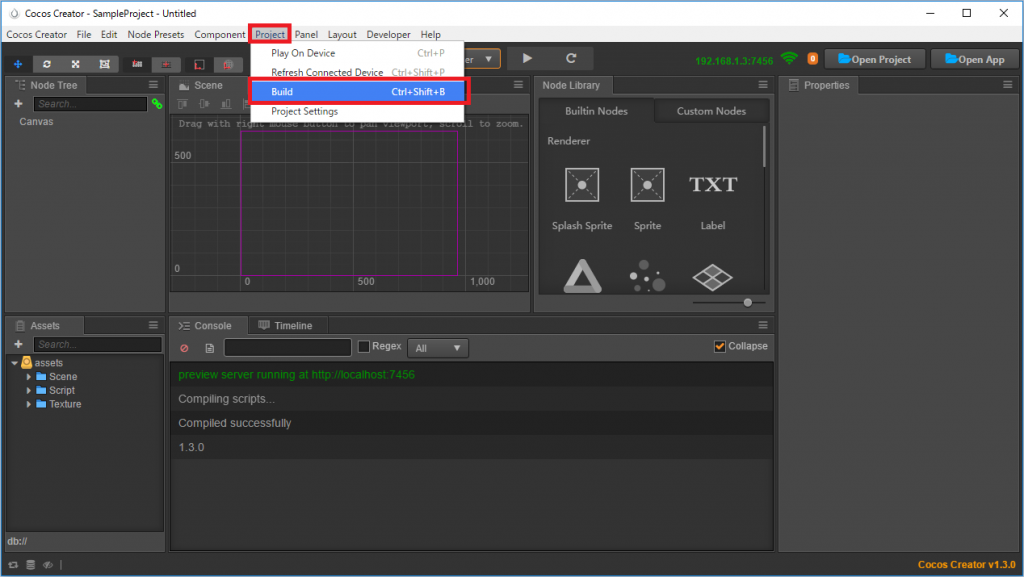
Cocos Creatorのメニューから「Project」→「Build」を選びます。


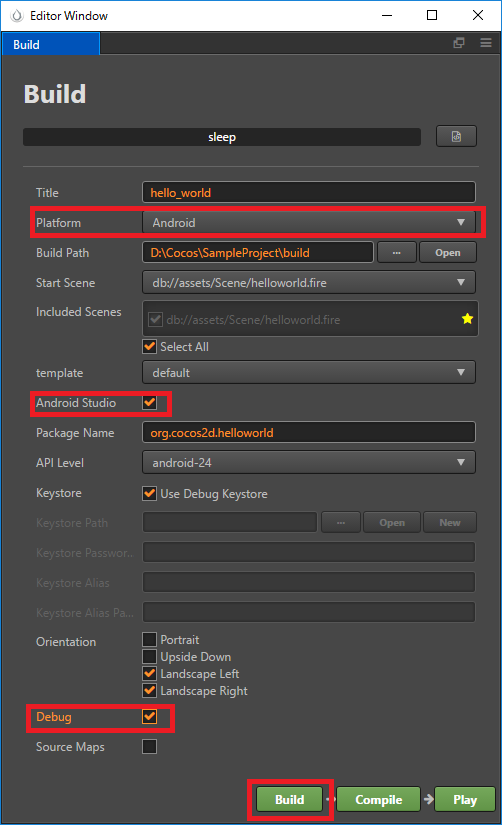
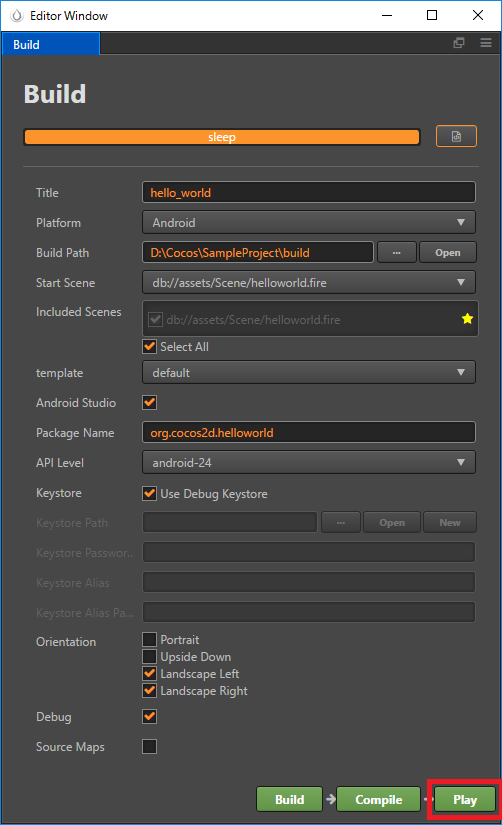
PlatformでAndroidを選択し、Android Studioのチェックボックスをオンにします。
Debugのチェックボックスも一応オンにし、Buildを実行すると以下の場所にAndroid Studio用のプロジェクトが作成されます。
Cocosプロジェクトディレクトリ\build\jsb-default\frameworks\runtime-src\proj.android-studio
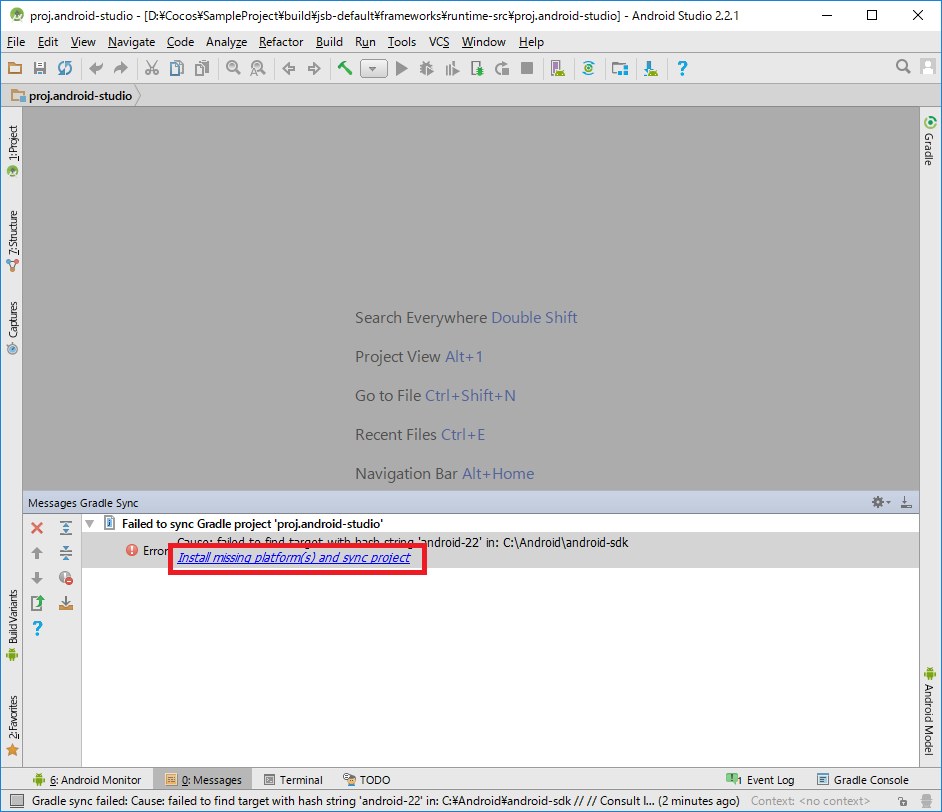
このままの流れでCompileを実行すると以下のエラーが出力されます。
failed to find target with hash string 'android-22' in: C:\Android\android-sdk
Android SDKにandroid-22関連のファイルが存在しないためエラーとなってます。
エラーに対応するため、Android Studioを起動します。


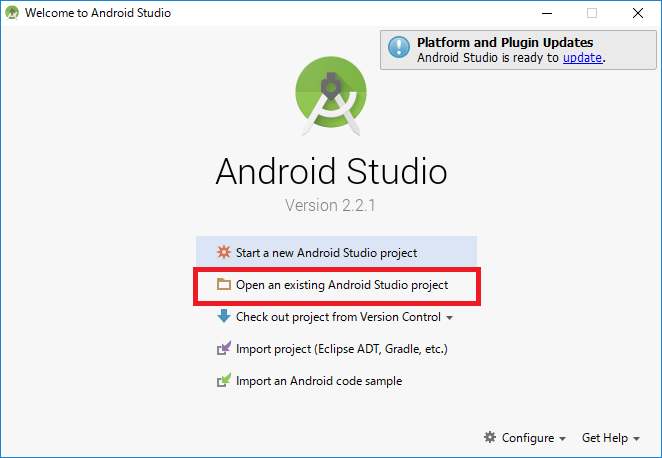
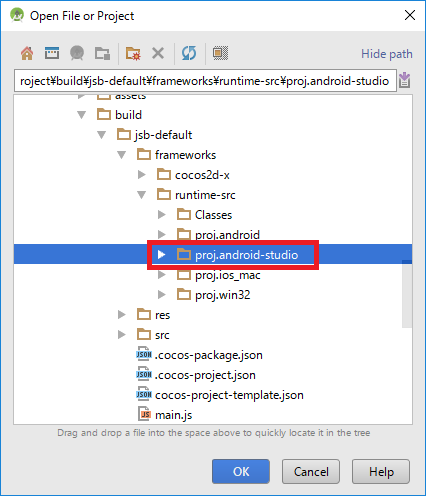
Cocos Creatorで作成したAndroid Studioのプロジェクトを既存プロジェクトとして開きます。


起動時にTipsが表示されるので、今後表示させなくない場合はチェックを外して閉じます。

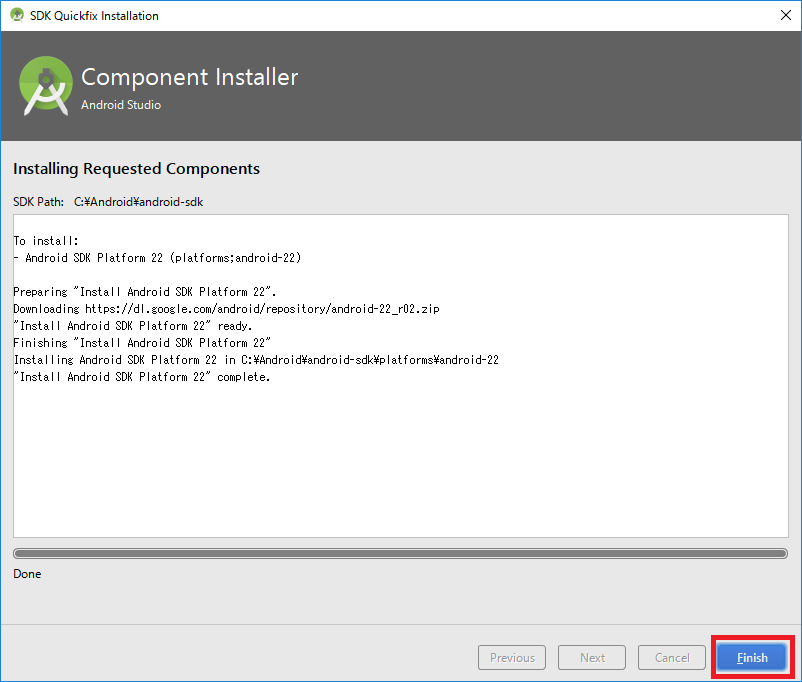
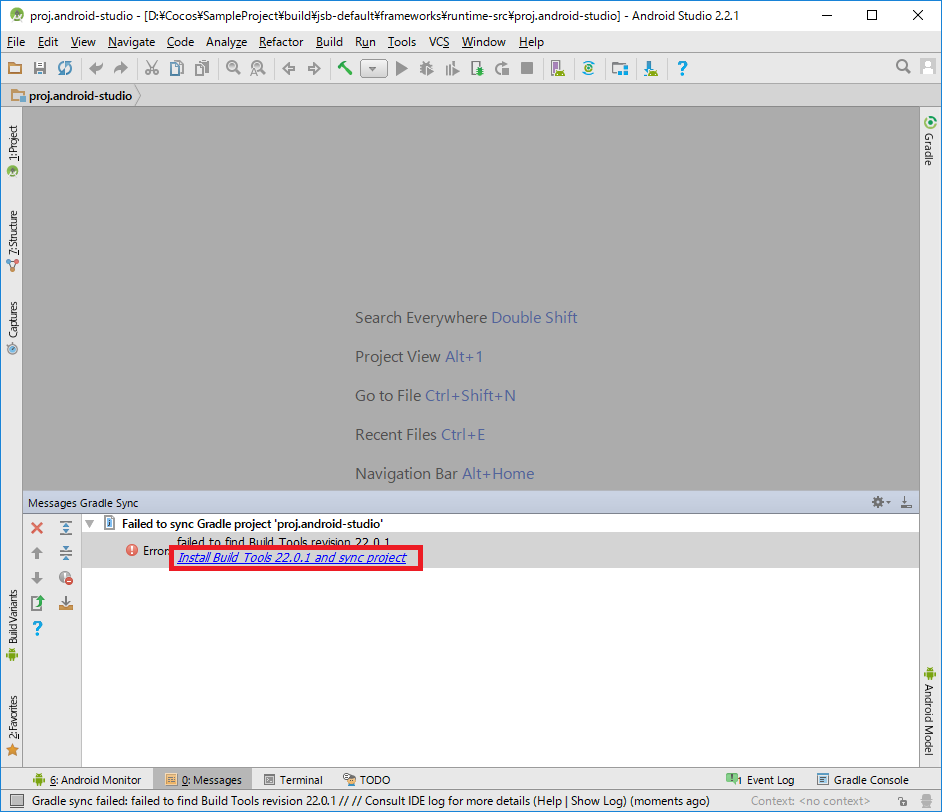
Messeage欄にエラーが表示されるので、「Install missing Platform(s) and sync project」をクリックして必要なライブラリをダウンロードします。


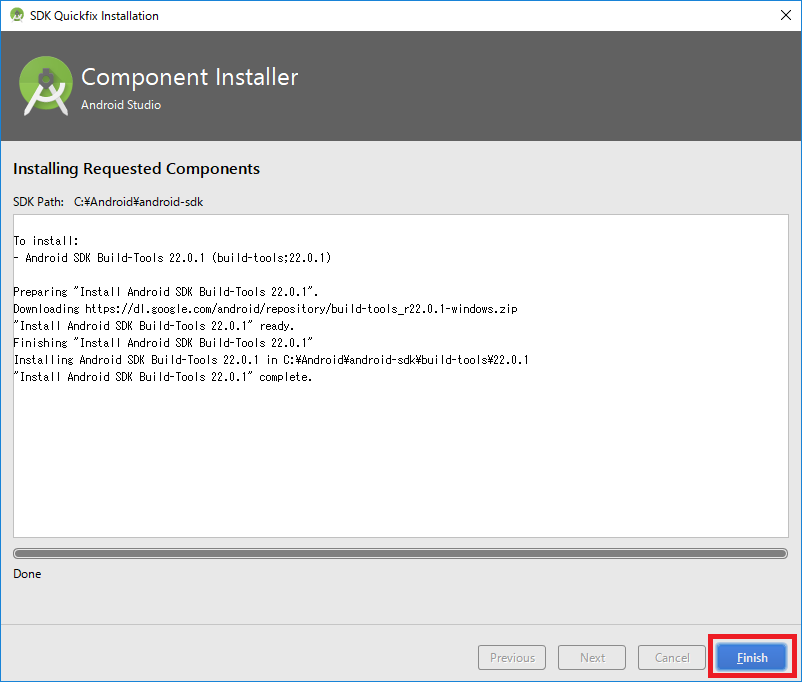
今度はBuild toolが無いと怒るので、「Install Build Tools 22.0.1 and sync project」をクリックしてダウンロードします。


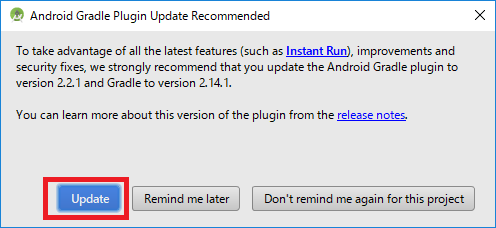
Android Gradle Pluginのアップデートもあるらしいので、Updateします。
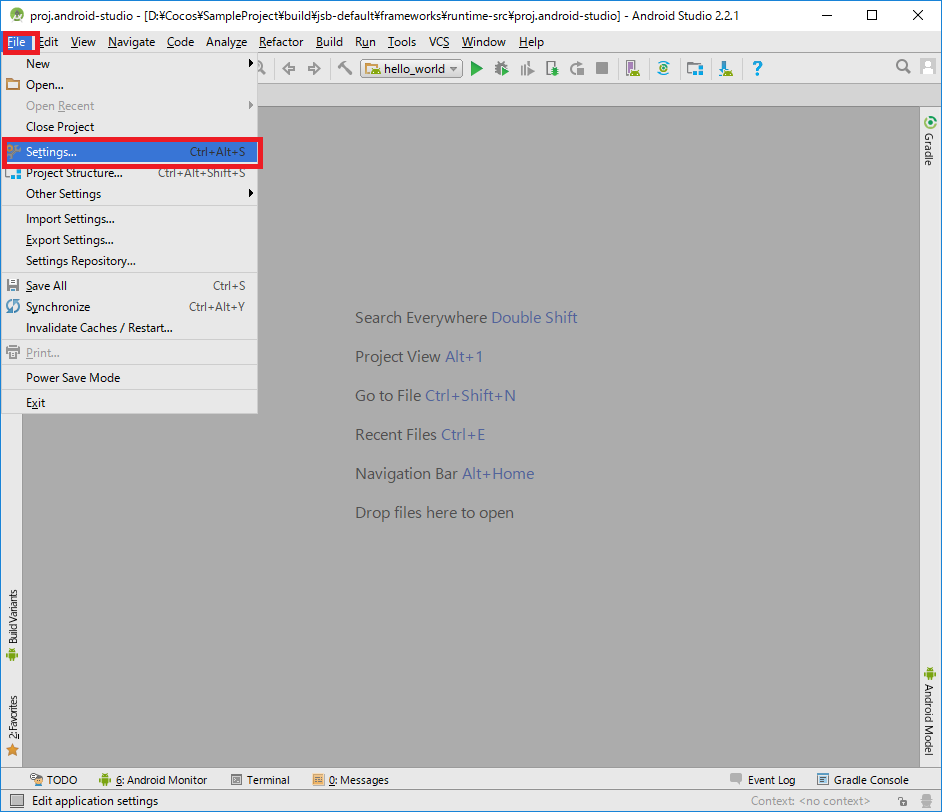
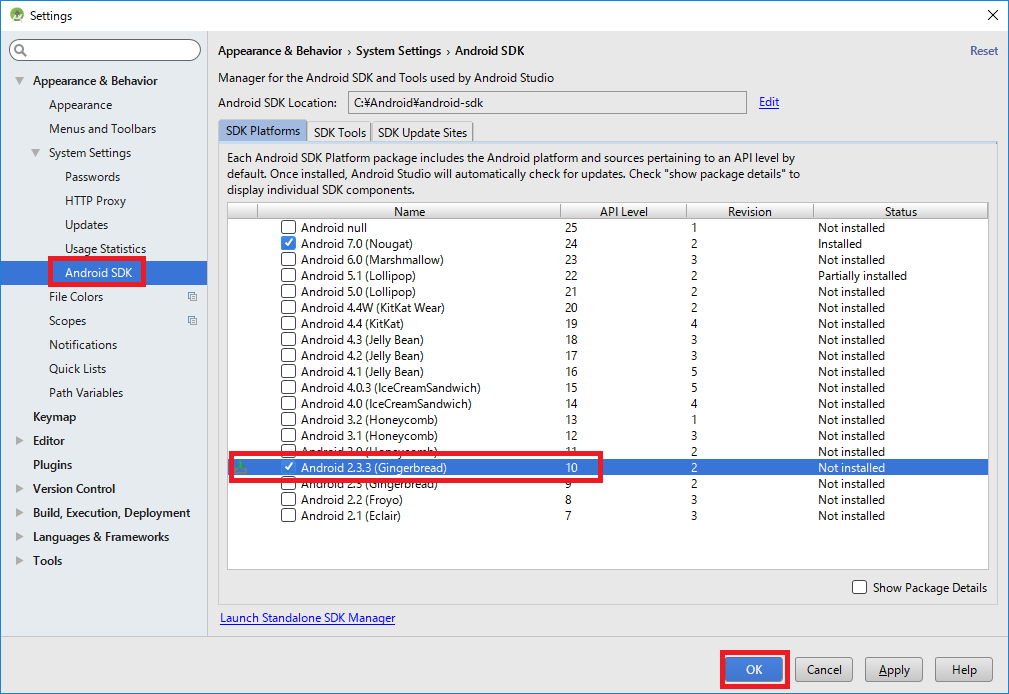
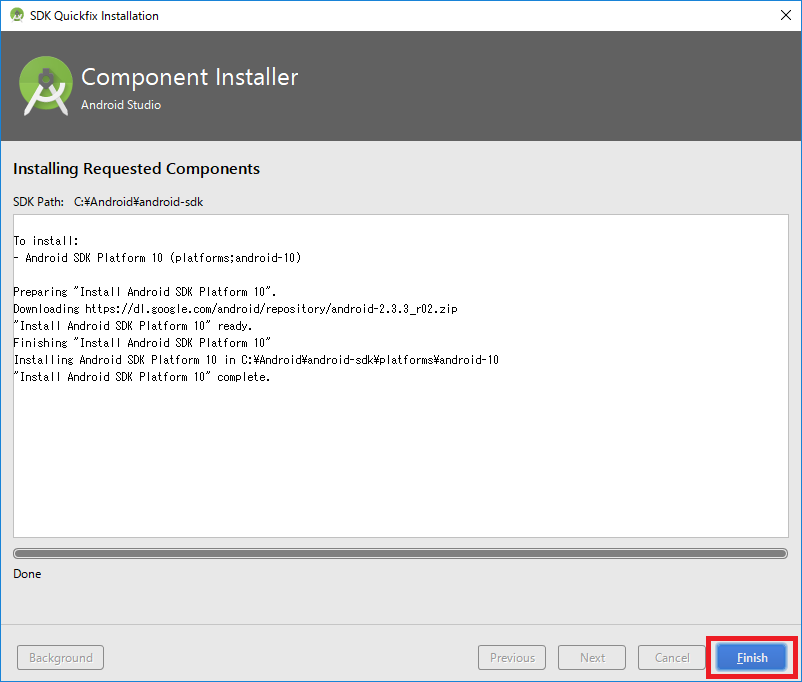
build.gradleで指定しているminSdkVersionのライブラリも必要になるので、Android StudioからSDK Managerを起動してダウンロードします。
デフォルト状態だとminSdkVersionは10で指定されています。




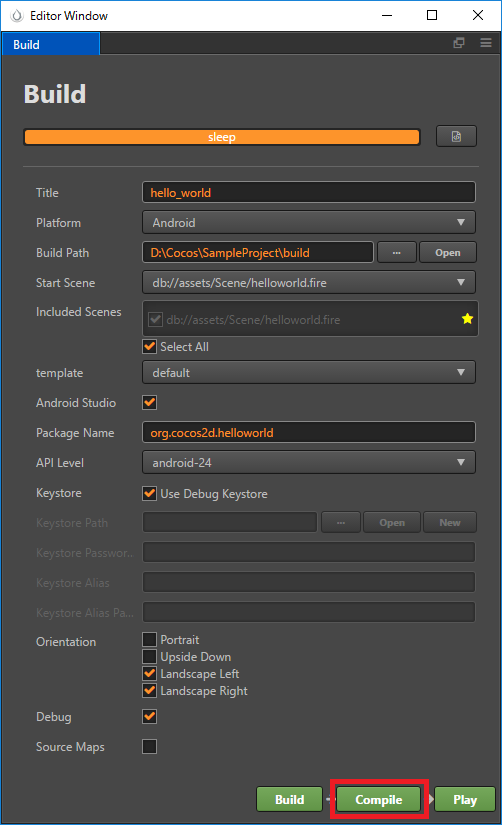
ここまでやればCocos CreatorでCompileができるようになってるはずなので、Compileしてみましょう。

Compile実行後にBuildの下のステータスバーが「sleep」となれば正常終了です。
Android端末でのアプリ起動確認
Cocos Creatorプロジェクトが正常にCompileできたことを確認したら実機でアプリ起動確認を行います。

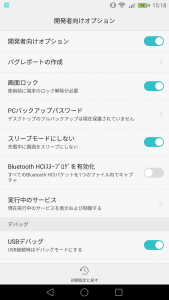
Android端末の開発者向けオプションでUSBデバッグを有効にし、USBでPCと接続します。

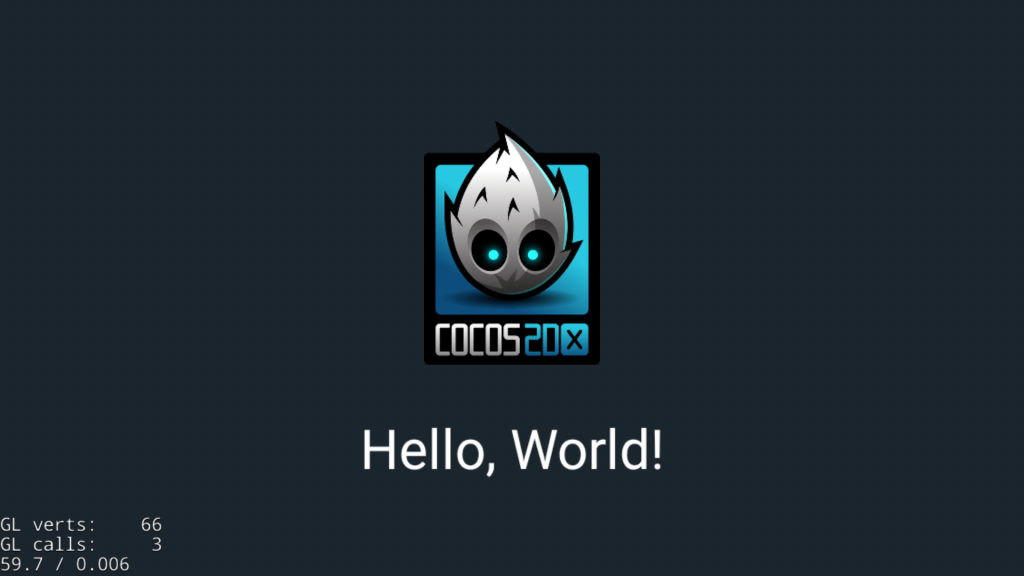
Cocos CreatorのBuild画面で「Play」をクリックして、しばらくすると以下の画面がAndroid端末に表示されるはずです。

これでCocos Creatorを使用したAndroidアプリの開発環境の構築は完了です。
最後に
今回使用したCocos Creatorは2016年10月27日時点で最新の1.3なのですが、Android Studioのチェックを入れた状態でPlayをクリックした際に以下のログが出力されていたので、Playからの起動はAndroid StudioのプロジェクトではなくEclipseのプロジェクトを参照しているっぽいです。
Building mode: debug Using Eclipse project : D:\Cocos\SampleProject\build\jsb-default\frameworks\runtime-src\proj.android running: '"C:\Android\android-sdk\tools\android" update project -t android-24 -p D:\Cocos\SampleProject\build\jsb-default\frameworks\runtime-src\proj.android'
Compile時は以下のログが出力されているため、正常にAndroid Studioプロジェクトを参照しているはずです。
Building mode: debug Using Android Studio project : D:\Cocos\SampleProject\build\jsb-default\frameworks\runtime-src\proj.android-studio running: '"C:\Android\android-sdk\tools\android" update project -t android-24 -p D:\Cocos\SampleProject\build\jsb-default\frameworks\runtime-src\proj.android-studio\app'
これはCocos Creatorのバグなのか、それとも仕様なのか…。
ここまで書いておいて今更そんなこと言うなよって感じですが、ブログの作成と環境構築を並行して行っていたので気づいたのがブログ記事の完成と同タイミングでした。
Compileで作成されたAPKファイルは以下の場所に格納されているので、Playでの起動ではなくAndroid端末にAPKをコピーしてインストールした方がいいかもしれません。
Cocosプロジェクトディレクトリ\build\jsb-default\simulator\android
–2016/11/10 追記–
Android StudioプロジェクトをCompileして作成されたapkを使用する際、Application.mkに以下を追記する必要がありました。
APP_PLATFORM := android-10
このとき、android-XXはminSdkVersionと同じものを指定する必要があります。
https://fantastic-works.com/archives/666
Cocos CreatorはCocos2d-x(JS)を使用するので、参考書が必要なら以下のものが良いと思います。

